Article d'une publication
Poétique des oeuvres hypermédiatiques dans un corpus d’adaptations de littérature pour la jeunesse


Introduction
Les productions numériques pour écrans tactiles destinées à la jeunesse occupent un espace grandissant des stores d’applications et s’imposent, à l’instar des rayons jeunesse papier, comme une filière porteuse de l’économie du secteur1Plus de 80.000 applications sur un total d’environ 1.300.000 du store Apple (environ 6%) ont été jugées adaptées à un public très jeune et affectées à la catégorie «Enfants», créée par le colosse américain en 2013 (Cf. apptrace.com et la page Apple).. Si la littérature n’occupe qu’un espace relativement modeste au sein d’un écosystème regorgeant de contenus ludo-éducatifs et d’objets commerciaux, l’éventail d’œuvres de caractère – ou d’ambition – littéraire reste riche et compte à ce jour autant des adaptations de textes classiques et contemporains, que des créations inédites conçues initialement pour les écrans tactiles.
Souvent entremêlant les démarches de création et de réalisation à des logiques commerciales très invasives, cette production invite à reconsidérer les confins, toujours plus labiles, entre œuvre légitime (Bourdieu, 1979) et ersatz marketing. Les stores pullulent en effet de Chaperon(s) rouge(s), de Pinocchio(s) et d’Alice(s) au pays des merveilles mis à toutes les sauces (jeux, applications de coloriage, transpositions musicales), alors que des ouvrages plus confidentiels et moins polyexploités (Ferrier, 2009: p. 65 et suiv.) par l’industrie éditoriale, audiovisuelle ou musicale restent bien moins représentés.
Très différentes quant aux intentions, formats et modalités de réalisations, ces œuvres partagent souvent une structure artistico-littéraire composite, imbriquant dans un même tissu narratif des formes textuelles, des illustrations, des contenus audio et des animations, tous également impliqués dans la constitution de la fable2La fable est ici entendue selon la définition qu’en donne Umberto Eco: la succession d’événements comme elle a été conçue par l’auteur; les mondes des attitudes propositionnelles imaginées dans la fiction par les personnages; les mondes possibles supposés par le lecteur empirique (et prévus par l’auteur en imaginant son lecteur modèle); les mondes possibles que le lecteur a imaginés à propos des personnages de la fable (Eco, 1979).. Par leur composition hypermédiatique et leur dynamique multimodale, elles demandent des instruments d’analyse théorique spécifiques, aptes à en considérer les composantes tant singulièrement, comme les traits propres d’une certaine catégorie d’œuvres, que de manière plus large, comme des objets appartenant à l’histoire littéraire contemporaine, eux-mêmes intégrés dans un contexte de réception particulier, éphémère et intimement lié aux supports et aux contraintes technologiques.
Dans cet article, il sera question d’aborder un échantillon de ce vaste corpus, et notamment une sélection d’adaptations de textes classiques et contemporains pour écran tactile, en interrogeant l’hypothèse d’une poétique propre à l’œuvre hypermédiatique, et justement basée sur ses traits distinctifs: la recherche de nouveaux formats de la page, l’agencement des matières (verbales et non verbales) sur écran, les animations et l’interactivité programmée (Saemmer, 2007). Cette énumération étant le produit d’une recherche exploratoire autour d’un corpus restreint et en évolution constante, aucune prétention d’exhaustivité ou de validité atemporelle de nos observations n’est avancée. Par contre, le choix de travailler à partir d’une sélection d’adaptations se justifie par la conviction que ces œuvres sont à considérer comme des entités numériques aux caractéristiques bien identifiables certes, mais également comme des créations en rapport de filiation (plus ou moins direct) avec l’histoire littéraire «traditionnelle». Pour cette raison, notre analyse s’efforcera de décrire en détail les modèles d’adaptation relevés, allant de l’intégration de contenus inédits jusqu’à la transmutation a-textuelle, en ayant toujours sous la main les matrices papier et les textes ou les histoires sources qui les ont inspirés. Notre corpus bipartite, composé de classiques et d’albums contemporains, mettra à l’épreuve l’hypothèse d’une démarche d’hypermédiation distincte dans les deux catégories de textes.
Une fois définis les objets de notre étude et clarifiées les raisons qui invitent à les approcher à la fois comme des adaptations et comme des œuvres hypermédiatiques multimodales, nous passerons à une observation plus approfondie des caractéristiques mentionnées plus haut, en les organisant selon trois macro-thématiques: le questionnement de la page, le questionnement de la forme ainsi que les différentes stratégies d’hypermédiation mises en acte. Pour chaque section, nous fournirons des exemples qui permettront d’illustrer d’un côté la pluralité des solutions possibles, de l’autre l’uniformité générale des enjeux.
Notre réflexion trouvera ses appuis théoriques tant dans les travaux sur l’adaptation, la traduction intersémiotique et la transmutation, que dans les ouvrages sur la multimodalité, l’hypermédiation et l’hypertextualité. En arrière-plan, les théories de critique littéraire sur la poétique permettront de considérer les procédés à l’origine de ces œuvres et leurs mécaniques de fonctionnement, tout en guidant notre étude vers la recherche d’une unité thématique et la construction d’une continuité au sein de l’histoire littéraire.
1. Adaptations, traductions intersémiotiques et enjeux méthodologiques
Cet article s’ouvre sur une première évidence: l’adaptation n’est pas un procédé nouveau ni circonscrit à l’univers numérique. Elle s’inscrit au contraire dans la longue tradition de reformulations qui, du monde ancien à aujourd’hui, a vu des textes passer d’une version «source» à un certain nombre de productions secondes. Conçus tant à l’intérieur d’un même système sémiotique – comme traductions, rééditions ou «transmodalisations intramodales» (Genette, 1982) -, qu’en passant d’un genre à l’autre – par exemple du roman à la transposition théâtrale, musicale ou pictographique – (Helbo, 1997), tous ces objets autres, quelles que soient leurs formes, permettent aux œuvres de continuer leur parcours de transmission dans un système culturel et dans un contexte de réception mutés, tout en se renouvelant et se donnant, en quelque sorte, une chance de (sur)vie supplémentaire.
Malgré son intuitivité, la notion d’adaptation est difficile à cerner et implique de se confronter à un «métalangage périphérique particulièrement riche» (Helbo, 1997: 27), preuve à la fois de la fécondité des réflexions sur le thème et de la multiplicité des approches théoriques possibles. Parmi les nombreuses études menées à son sujet, certaines visaient à élucider les rapports entre œuvres premières et objets seconds, en supposant parfois des priorités chronologiques, parfois des allers et retours dialectiques entre les uns et les autres; certaines cherchaient à préciser les liens entre des réseaux de textes, en évaluant leurs perspectives communicationnelles (Todorov, 1987) et leurs espaces interprétatifs (Eco, 1979); d’autres, et in primis les travaux de Genette (1982), s’attachaient à modéliser la structure complexe de la transtextualité en distinguant les catégories des intertextes, des architextes et des hypertextes (auxquels l’adaptation appartiendrait).
Relevant souvent d’opérations de «transfert» intersémiotique, l’adaptation a fréquemment été mise en parallèle avec la traduction. On doit à Roman Jakobson une première définition de celle qu’il dénommait «traduction intersémiotique» (ou «transmutation»), dans un bref essai de 1959 dédié aux aspects linguistiques de la traduction. À l’époque, en distinguant trois catégories de traductions («traduction endolinguistique» ou «reformulation»; «traduction interlinguistique» ou «proprement dite» et «traduction intersémiotique» ou «transmutation»), il définissait la dernière comme l’interprétation de signes linguistiques à travers un système de signes non linguistiques (Jakobson, 1959: 114). En avançant, dans le sillage de Charles S. Peirce, que chacune des trois typologies se configure comme une manière d’interpréter le signe verbal, il contribuait à alimenter une ambiguïté entre traduction et interprétation, ainsi qu’à soulever un vif débat sur leur distinction, sur le rôle des médias qui les véhiculent et sur les attentes des utilisateurs modèles ou implicites à leur égard.
Parmi les positions les plus critiques au modèle de Peirce-Jakobson, celle d’Umberto Eco proposait de reconduire cette tripartition hors du cadre métaphorique induit par sa terminologie (le seul dans lequel les notions de traduction et d’interprétation peuvent être interchangeables) et de s’interroger, en dernière analyse, sur l’opportunité même de poser l’existence d’une traduction intersémiotique. En effet, si chaque passage d’un système de signes à un autre (intra- ou interlinguistique) implique toujours un acte d’interprétation, la posture du traducteur reste discrète, sa négociation et son «dialogue herméneutique» (Gadamer, 1960) avec le texte silencieux, «alors que dans l’adaptation elle est prépondérant(e) et constitue le centre même de l’opération de transmutation» (Eco, 2000: 96). Dans le cas de traductions entre systèmes sémiotiques différents, l’adaptateur serait amené à dépasser certains non-dits du texte, à montrer, par ses choix de mise en scène ou de réalisation, par la construction d’un cadre historique ou musical, mais aussi par la sélection d’épisodes et d’acteurs, quelque chose d’autre que ce qui était exprimé dans l’histoire d’origine et qui est le produit direct de sa propre interprétation, là où l’imagination du lecteur agit dans un espace de liberté (Eco, 2003). Ces «interprétations» qui par ajouts, éliminations ou explicitations ne disent pas tout à fait la même chose que le texte d’origine impliquent des «manipulations» qu’il est difficile pour Eco de rattacher à la sphère de la traduction (Eco, 2003: 325 et suiv.). C’est pour cette raison que l’on ne peut, à son avis, simplement parler d’adaptation, de transmutation (Eco, 2003: 325), ou de recréation (Eco, 2000: 77).
Ces termes sont regroupés par Nicola Dusi dans le plus grand ensemble de la «transposition3Il sera par ailleurs noté que le choix d’un terme plutôt qu’un autre, adaptation ou transposition, pourrait avoir son poids dans cette réflexion. Parler d’adaptation semble en effet impliquer une attention plus marquée au contexte de réception de l’objet second, de sa capacité interne de réajustement – d’adaptation justement – tant en rapport aux médias utilisés qu’au public modèle envisagé. La notion d’adaptation implique aussi, selon Dusi, l’idée «d’un processus de traduction orienté de manière univoque», où le texte de destination est le produit d’une série de contraintes, alors que celui de départ se configurerait plutôt comme une source cristallisée que comme un système de significations toujours re-sémantisable. Le terme «transposition» soulignerait au contraire, par son préfixe, l’idée de «transfert», de «franchissement», de «passage par traversée»; il porterait en lui-même l’idée d’une structure ordonnée, mais flexible, capable de valoriser tant les différences que les cohésions internes aux deux textes (Dusi, 2000: p. 32).», auquel appartiennent les transformations d’une forme textuelle en une matière théâtrale, audiovisuelle, musicale, picturale ou encore en des textes syncrétiques, telles que les performances de danse (Dusi, 2000: 32) et, nous ajouterions, les œuvres hypermédiatiques, constituées de matières textuelles plurielles, d’animations et d’interactions.
À la lumière de cette introduction, il est clair que si l’on peut considérer les œuvres ici présentées comme des adaptations, c’est à double titre:
1) elles transposent un texte (classique ou contemporain) sur un autre support (tactile),
2) elles transposent un texte en un autre système sémiotique, qui est, quant à lui, un tissu sémiotique syncrétique.
En instaurant un rapport bidirectionnel avec leur matrice, ces compositions changent la forme de l’histoire qui les a inspirées, mais aussi le message, si l’on croit Marshall McLuhan et les exemples que nous verrons dans la dernière partie de cet article. Comme toute autre adaptation, elles peuvent opérer par sélection de séquences ou de personnages, par reformulation de passages ou de sections, par abréviations, édulcorations ou même par réécritures. Enfin, comme d’autres transmutations, elles conservent des «éléments de permanence» (Louichon, 2008: 17), des traits de ressemblance, qui permettent tant à l’œuvre première d’être identifiable au-delà de tout changement, qu’à l’œuvre seconde de garder un lien avec la précédente.
Comme noté par Brigitte Louichon, entre adaptations de textes contemporains et patrimoniaux, la différence majeure tient à la disproportion de livres et d’objets autres qui gravitent autour de la source: si la création contemporaine est souvent représentée par un seul livre et un seul texte, dans le second cas, l’histoire, «toujours plus ou moins identique» (Louichon, 2008: 20), se noue dans un réseau innombrable de productions autres, dont les relations d’interdépendance sont parfois difficiles à établir. Dans notre corpus, nous verrons ce système reproduit, avec d’un côté plusieurs adaptations de classiques de proximité variable avec le texte patrimonial et, de l’autre, des ouvrages contemporains qui présentent généralement une seule adaptation hypermédiatique, très proche du texte et du format de la matrice.
2. Œuvres hypermédiatiques, ergonomie tactile et approches multimodales
Si ces œuvres sont des adaptations, elles sont également des créations numériques, liées à un support tactile, conçues comme des œuvres hypermédiatiques et multimodales. Chacun de ces termes se trouve avoir son poids théorique et son importance pour la définition de notre objet. C’est pourquoi il sera intéressant de s’arrêter sur chacun d’entre eux, afin de mieux définir leurs significations et les implications qu’ils comportent au sein de cette étude.
Préciser que ces œuvres demeurent des entités numériques permet d’une part de les inscrire dans le champ plus vaste de la littérature numérique (Bouchardon, 2014); de l’autre, d’insister, une fois de plus, sur la technologie informatique qui les régit, discrète, mais évidemment présente à tous les niveaux: dans la conception de la page et de ses éléments, dans l’agencement des matières sur l’écran, tout comme dans l’organisation de parcours de circulation fictivement manipulés par l’utilisateur.
Liées indissolublement aux dispositifs de reproduction et aux contextes de diffusion des produits dématérialisés, ces œuvres se voient soumises à diverses contraintes: celles imposées par les stores d’abord, certains adoptant des formats propriétaires (KF8 chez Amazon, par exemple) et des liseuses associées4Nous rappellons également que les systèmes opératifs peuvent empêcher le passage d’un écosystème de lecture à l’autre. Ainsi, comme l’expriment entre autres Christoph Bläsi et Franz Rothlauf, «les livres numériques fournis par Amazon ne peuvent être lus et utilisés que sur les appareils (et les applications de lecture) d’Amazon; de même, il est impossible de lire un livre numérique provenant de l’iBookstore d’Apple sur une liseuse Kindle d’Amazon, à cause du manque d’interopérabilité́ de ces formats» (2013).; celles liées à la multiplicité de supports, chacun ayant ses propres systèmes opératifs et interfaces, ainsi que des langages de programmation, des cadres graphiques et des fonctionnalités spécifiques5Nous noterons par ailleurs qu’un même livre numérique est susceptible d’avoir des affichages différents en passant d’un lecteur ereader à l’autre. Nous rappellons aussi que chaque ereader n’est pas forcément disponible sur l’ensemble des plateformes..
Conçues principalement pour écrans tactiles (les epubs3 permettent également la consultation sur écran d’ordinateur), elles profitent des caractéristiques propres à la tablette: leur ergonomie s’adapte à l’outil en prévoyant un arrangement de la matière et une gestuelle qui en exploite la mobilité, la maniabilité selon des postures diverses (Baccino – Drai Zerbib, 2012: 3) et selon le positionnement de l’écran, utilisable tant à plat, que soulevé, tourné, incliné ou penché.


Deux exemples de programmation de gestes différents avec la tablette.
Les animations et le pointage «engagent» souvent «des gestes simples, utilisés dans la vie de tous les jours» (Baccino – Drai Zerbib, 2012: 5) et privilégient des interactions à forte affinité avec les mouvements du quotidien: on presse pour afficher des menus contextuels ou des éléments cachés, on glisse pour les déplacer, on pince et on élargit pour dézoomer et zoomer.
En tant qu’œuvres hypermédiatiques, elles montrent des parcours intégrant plusieurs médias (Delany – Landow, 1991), notamment les sons, les textes, les animations et les vidéos (Cotten – Oliver, 1993: 8) et offrent, par la combinaison de leurs matières, une expérience de lecture souvent unique et polysensorielle. La coprésence de médias pluriels rend l’approche de ces textes, composites et non exclusivement verbaux, multimodale. Définie premièrement comme «la combinaison, en contexte réel de communication médiatique, de différents modes sémiotiques pour concevoir un objet ou un événement sémiotique» (Van Leeuwen, 2005: 28)6«Multimodality: the combination of different semiotic modes – for example, language and music – in a communicative artifact or event» (Van Leeuwen, 2005: 28)., la multimodalité permet de «créer du sens» à travers l’ensemble de ses composantes (Bazalgette – Buckingham, 2012: 5), reliées et distribuées afin de représenter des idées et de communiquer (Bearne – Wolstencroft, 2007: 1-2). Ces éléments, définis dans cette optique comme des «modes», sont à concevoir comme «des ressources socialement construites et culturellement transmises» (Lacelle – Lebrun – Boutin, 2012: 5), faisant recours à des supports, physiologiques ou technologiques, capables de les organiser pour que la communication multimodale soit efficace7 «Nos muscles, nos expressions faciales, notre appareil vocal, des mains sur un manche de guitare, un crayon à mine de plomb, un clavier, un téléphone intelligent ou une tablette numérique sont autant de ressources sémiotiques» (Lacelle – Lebrun – Boutin, 2012: 5).. Jamais simplement juxtaposés, ils se combinent et s’intègrent dans un système unitaire complexe, qui ne peut pas être réduit ou expliqué comme le simple assemblage de ses parties séparées (Baldry – Thibault, 2006: 18), mais qui demande, au contraire, l’observation parallèle et simultanée de ses unités, toutes impliquées, au même niveau, à la construction d’un sens global.
Ainsi, par la présence de plusieurs médias imbriqués dans le but de créer une même instance narrative et par le recours à une ressource sémiotique permettant de les organiser – la tablette -, une approche de ces œuvres en terme de multimodalité nous semble tout à fait pertinente.
3. Le questionnement de la page: Moi, j’attends, Mon voisin et Love, an App
Dès ses premières heures, la littérature numérique s’est interrogée sur le cadrage de la page et le format du codex, ainsi que la linéarité de la lecture, conséquence directe d’un système de pagination polymorphe et d’un parcours de circulation hypertextuel. Programmant la lecture autour de gestes performatifs et de carrefours non séquentiels, des créations comme Apparitions inquiétantes d’Anne-Cécile Brandenbourger ou Afternoon a Story de Michael Joyce interrogeaient notamment les piliers formels et paratextuels du récit, ainsi que ses structures fondamentales, à savoir, selon Bertrand Gervais, «la fin (…) et le rapport à la séquentialité des événements et des actions» (1999: 116). Ici les histoires, se déroulant dans l’a-linéarité et dans l’absence délibérée de repères sur les parcours accomplis, ne se terminaient qu’une fois tous les parcours de navigation épuisés, soit quand le lecteur «estim(ait) avoir fait le tour des chemins» (Joyce, 1997).
Dans les productions pour écrans tactiles pour la jeunesse actuellement disponibles, la discontinuité de la page et de la lecture semblent partiellement abandonnées, en raison peut-être de la marginalité dans laquelle sont restées confinées ces expériences et des inquiétudes soulevées pour la mémorisation spatiale et la surcharge cognitive en contexte de pages mobiles (Baccino, 2015 et al.). La redirection vers une page autre, par le biais d’hyperliens semble évitée de manière systématique, tout comme la recherche de l’égarement du lecteur par l’utilisation d’interfaces qui lui cachent le parcours effectué. Dans ces œuvres, la lecture est au contraire régulièrement supportée par des repères formels qui offrent une vision d’ensemble sur les volumes du livre, ainsi que sur le niveau d’avancement dans l’histoire: il peut s’agir d’un menu latéral qui reproduit tous les écrans ou d’un répertoire d’images à partir desquels retourner sur une scène ou passer à une autre section.


Deux exemples de construction des repères de lecture.
La séquentialité des événements et des actions n’est pas programmée pour une lecture tabulaire (qui reste possible) et la fin n’est jamais mise en discussion: une seule conclusion est admise et la lecture se termine sans ambiguïté, parfois coïncidant avec la fermeture de l’application ou avec un retour à l’écran d’accueil, où la lecture peut recommencer au début.
Néanmoins, malgré l’abandon partiel des expérimentations les plus avant-gardistes des premières expériences de littérature numérique, les solutions de défilement textuel restent nombreuses et montrent une exploitation des potentialités de l’écran si riche que la seule limitation semble résider dans la créativité de ses concepteurs. Les trois exemples qui suivent, tous des transpositions intégrales d’albums contemporains, présentent un échantillon des traitements possibles pour le développement de la page et du feuilletage sur écran tactile et montrent, avec leurs différents modèles de défilement, un lien cohérent et visible avec la matérialité du support papier ou avec des éléments clés de sa structure.
Moi j’attends et Mon voisin affichent deux modalités de feuilletage (si on peut encore l’appeler ainsi) atypique par rapport au modèle papier. La première application, éditée par France Télévision, a opté pour un déroulement indéfini des pages-écran vers la droite et choisi l’animation à la fois comme instrument d’avancement narratif et comme dispositif de restitution de l’épaisseur des objets de l’original. Mon voisin, réalisé à partir de l’album de Marie Dorléans, a au contraire développé un parcours de lecture qui combine navigation verticale et horizontale autour du bâtiment où l’action se déroule. Love, an App, enfin, adaptation du texte de Lowel A. Siff et Gian Berto Vanni, a poussé les potentialités du numérique en direction contraire, jusqu’à recréer l’épaisseur du papier et même son absence: excellent exemple de livre à trous numérique, l’application reproduit les pages colorées et pleines d’ouvertures qui composent l’édition papier et demande au lecteur d’avancer en interagissant avec les espaces virtuels comme il le ferait avec son équivalent en papier.
3.1. Le défilement indéfini de la page: Moi, j’attends de France Télévision
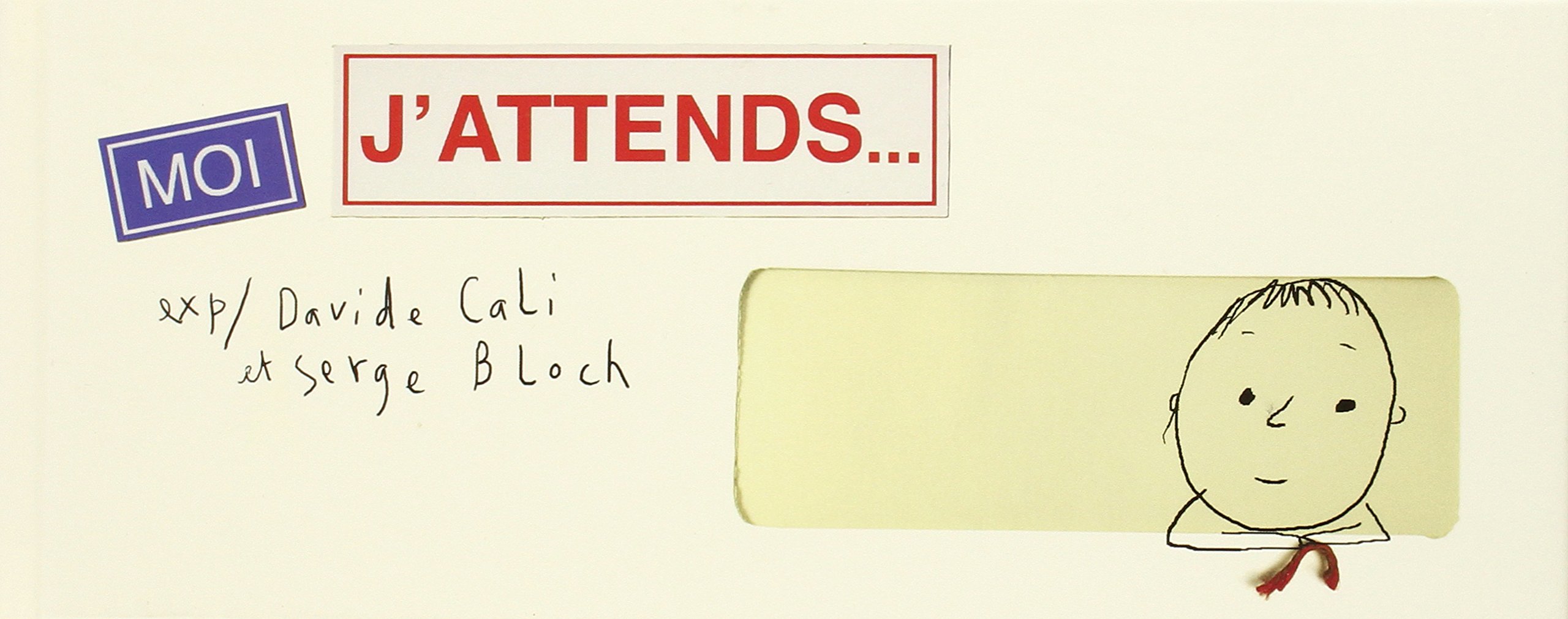
L’album de Davide Cali et Serge Bloch (2005) raconte la vie et les attentes de son protagoniste, de l’enfance à la vieillesse: on le voit, très jeune, attendre un bisou de sa mère et un gâteau, puis, adulte, guetter l’amour et les vacances; enfin, désormais âgé, patienter pour que les enfants lui rendent visite et reprennent, cycliquement, le fil de la vie avec un nouveau-né. La narration, développée autour de six phrases seulement (toutes régies par un seul et même verbe, «j’attends»), s’accompagne d’un apparat d’illustrations épurées, en noir et blanc, sur lesquelles affleure une note de couleur plus épaisse, en format photographique, représentant un fil de laine rouge. Ce dernier, métaphore de la vie et de son avancement, traverse l’album sous mille formes, profitant d’un format de page limité en hauteur et orienté de manière horizontale8Les dimensions de l’album papier sont: 12 x 1,3 x 28 cm., qui renforce l’association avec son aspect long et subtil.

Couverture de l’album en version papier (Bloc – Cali, 2005).
L’adaptation pour tablette, attentive à transposer l’intégralité du texte et ses graphismes légers, reprend à sa façon le format étiré en largeur de la page en papier et choisit de le reproduire à travers un prolongement indéfini de l’écran vers la droite. On ne feuillette pas l’œuvre, mais on continue à la lire dans un flux continu d’écrans qui se suivent et qui amènent une allusion supplémentaire au sens de perpétuation cyclique qui domine le récit. À travers cette page dépourvue de ses limites conventionnelles et se déployant sans interruptions, le lecteur fait l’expérience, plutôt inhabituelle, d’une lecture proprement linéaire.
Exemple de défilement indéfini de l’écran
L’interactivité permet également de souligner le rôle central du fil et d’en préserver le polymorphisme, en suivant, dans le passage d’un écran à l’autre, ses métamorphoses en nœud, bavette, pull, foulard, mouchoir, bâton, lettre, cordon ombilical et fil de la vie que les moires coupent au moment venu. Une animation discrète permet en même temps d’illustrer le lien qu’il noue avec le texte et les images: au moment où le protagoniste sera blessé pendant un bombardement, par exemple, le fil prendra la forme d’une trace hématique dans une perfusion et en viendra à dilater un texte qui, très laconiquement, se limite à mentionner l’attente de «la fin de la guerre».
La considération synchrone de textes, d’images et d’animations permet de lire «intégralement» le passage et, en même temps, de faire avancer l’histoire. C’est en effet l’interaction du lecteur qui engage la progression des pages-écran: dans cet exemple, pour que la narration continue, il est nécessaire de tirer les tubes de la perfusion jusqu’au bras du protagoniste. Ailleurs, il faudra prendre le fil, le soulever, le tirer, le démêler, ou même l’accompagner pendant qu’il pousse le protagoniste à reprendre en mains «les fils» de l’histoire. Ce jeu avec l’implication du lecteur se sert de sa complicité, de sa sensibilité et de ses intuitions: familier avec certains gestes, ou les découvrant pour la première fois, il est amené à saisir les actions à accomplir, en comprenant par exemple que le fil par terre doit être récupéré ou, sous forme de cordon ombilical, qu’il demande à être coupé.
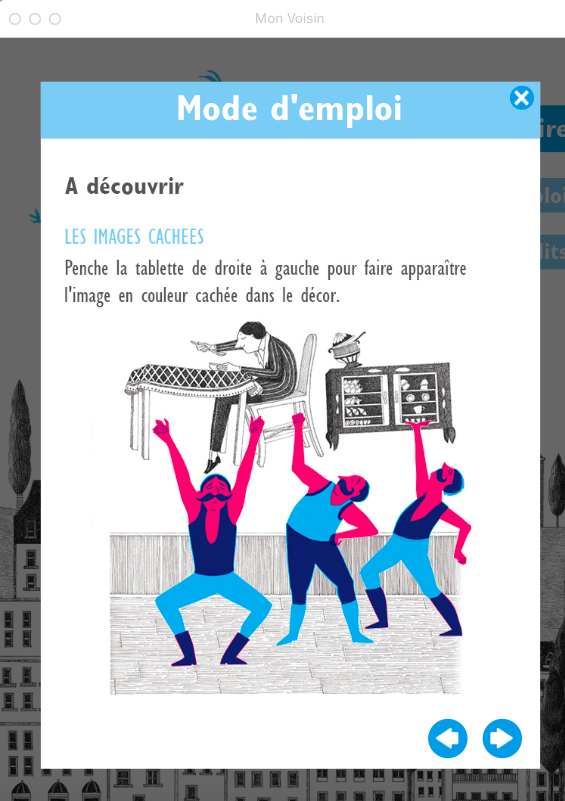
3.2. Le feuilletage vertical et l’exploration horizontale: Mon voisin des Éditions de Braques et Tralalere
Mon voisin est un album de Marie Dorléans (2012) édité par les Éditions de Braques et déjà conçu dans l’optique d’une exploitation polymédiatique avant l’adaptation pour écran tactile: un CD complète le format allégé de l’édition papier et l’enrichit notamment de contenus audio9Dans la version pour écran tactile, tout comme dans celle papier, on remarque la succession non parallèle du matériel sonore et textuel: si dans l’album papier le texte est plus bref que le contenu de son CD-ROM, le texte lu par la voix hors champ de l’adaptation hypermédiatique est plus étendu que celui affiché sur l’écran., qui «illumine(nt) et complète(nt) le travail graphique et l’écriture», comme on lit sur le site Internet de la maison d’édition. En effet, l’histoire, plutôt simple, trouve son prétexte dans les bruits provenant de l’appartement du nouveau voisin, qui intriguent le protagoniste et suscitent des explications fantaisistes sur les causes qui pourraient l’avoir provoqué: grognements, craquements et remous s’enchaînent à toute heure et organisent la structure de l’œuvre autour du bâtiment, véritable cœur du récit.
Pour avancer dans la narration, le lecteur est amené à explorer verticalement l’écran, en montant les neuf étages de l’édifice à l’aide d’une flèche positionnée en haut de la page.

Une page-écran de Mon voisin.
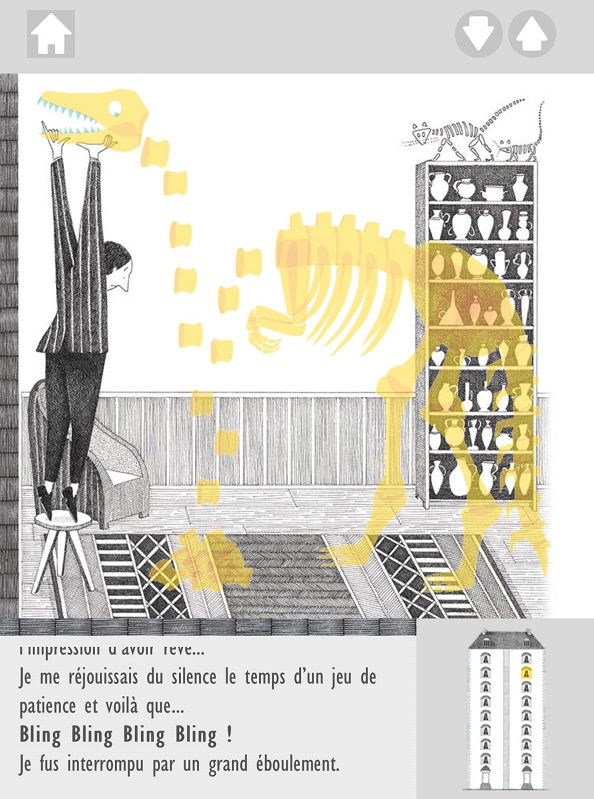
À chaque niveau, selon un schéma répété, on verra le protagoniste occupé par une activité quelconque (le bain, la lecture, un jeu de patience), soudainement interrompue par un bruit le dérangeant. En interagissant avec la cloison, qui transpose le pliage de la page en papier et sépare la pièce du protagoniste de celle du voisin, la scène s’ouvre vers la droite de l’écran, d’où l’on pénètre le plan horizontal du bâtiment à la recherche d’une réponse à l’origine de tant de bruits dans les pièces contiguës. On ne verra toutefois que les activités loufoques imaginées par le protagoniste, avec un jeu de couleurs et de transparences qui fera apparaître et disparaître des objets extravagants (allant des restes de dinosaures à une pieuvre démesurée) selon l’inclinaison de l’écran.

Jeu de couleurs et transparences selon l’inclinaison de l’écran.
Une miniature de l’édifice, située en bas de l’écran à droite (là où traditionnellement le doigt s’appuie pour tourner la page), permet de se repérer dans la narration, en indiquant au lecteur sa position dans l’immeuble: il saura ainsi qu’au dernier étage l’histoire sera sous peu terminée et le mystère sonore bientôt révélé.
3.3. La recherche de la page en papier: Love, an App de Pablo Curti
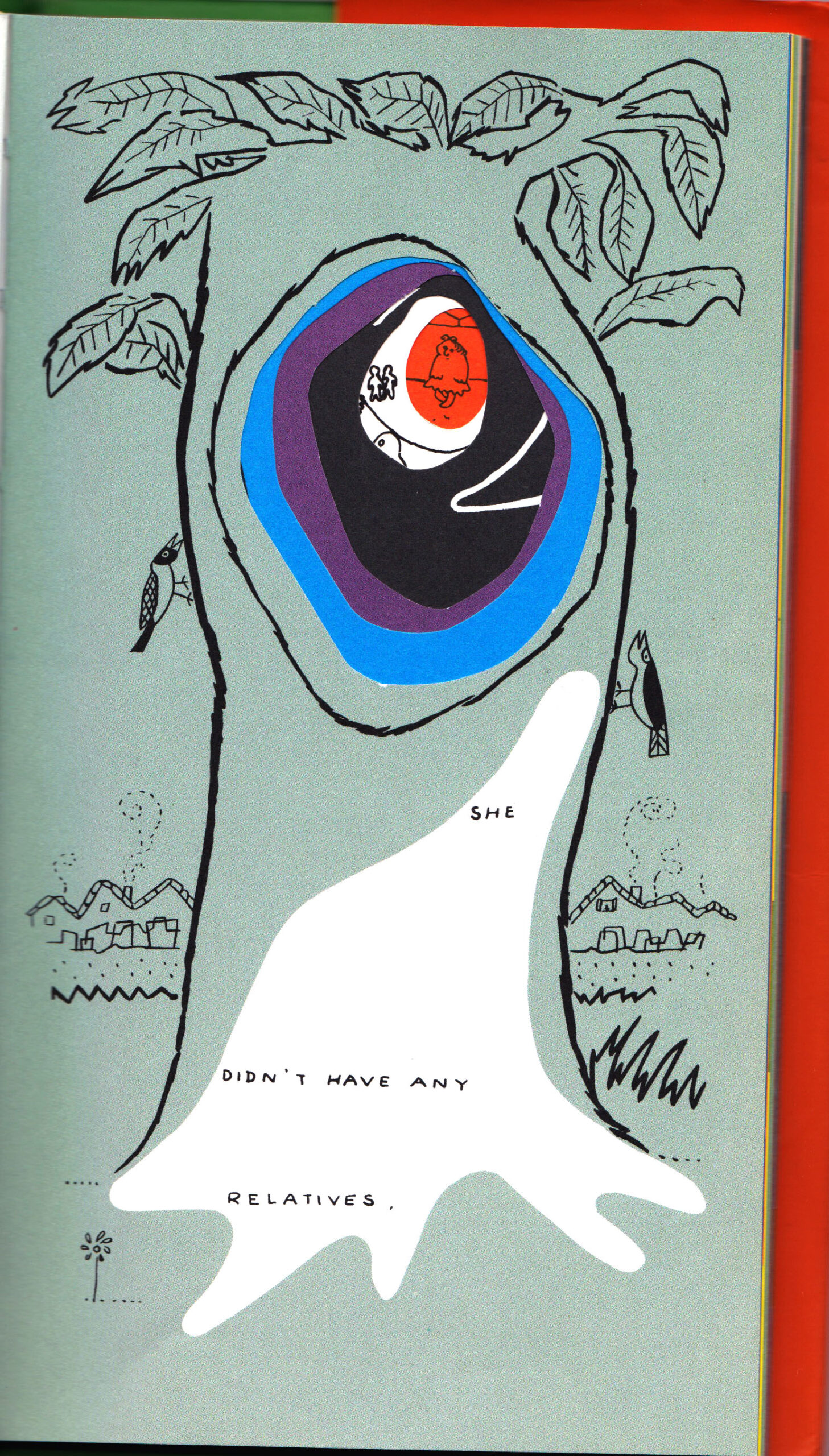
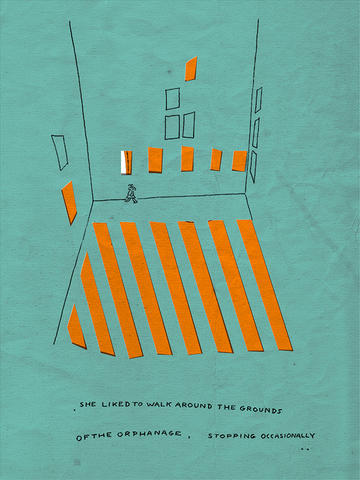
Avec Love, an App nous en venons à analyser l’adaptation d’un album de 1964, combinant le texte de Lowell A. Siff et les illustrations de Gian Berto Vanni (1964). Les thématiques de l’altérité et de l’aliénation y sont traitées à travers les vicissitudes d’une jeune fille abandonnée par ses parents et placée en orphelinat, grandissant dans un environnement aride où aucune attention ne lui est adressée. Mise à l’écart par ses compagnons et tenue à l’œil par le directeur, elle se résout un jour à contrevenir aux règles de l’établissement et à crier, par un billet «destiné à toute personne le recevant», son besoin d’amour, fort et désespéré.
La simplicité de l’œuvre et de sa prose prend une tout autre épaisseur par l’assemblage graphico-artistique qui construit le livre: un bel objet de feuilles colorées et trouées à dessein, où le toucher et la vue ont leur part dans le plaisir éprouvé par le lecteur. Comme expliqué par l’illustrateur, dans cette composition, «à chaque couleur correspond une humeur ou un état d’âme», pendant que les ouvertures de chaque feuille créent, par leur aperçu sur la page suivante et sur sa couleur, un enchaînement ininterrompu d’attentes et d’anticipations.

Une image de l’album en version papier.
Les trous sont évidemment centraux dans cette construction: ils découpent l’espace tout en le complétant; ils dessinent, avec leur vide, tant des images familières (des fenêtres, des feuilles, des couvertures de livres), que des sujets plus abstraits; ils permettent d’organiser le texte pour que les phrases soient lisibles selon plusieurs ordres, ou pour qu’elles restent cantonnées sur le fond, ou dans un coin marginal de la page. Le lecteur est amené à passer ses doigts autour de leur périmètre pour en deviner les silhouettes et pour chercher leur apport au tissu de l’histoire, ainsi que, de manière plus pragmatique, pour tourner les feuilles. Cette structure de découpes et de couleurs, où le texte se dispose parmi les trous et les illustrations, est ainsi conçue pour que chacun puisse établir son propre «rythme du passage» et avancer plus ou moins rapidement, au gré de ses envies, «ce qui serait presque une animation», comme le dit Vanni10«I became interested in studying color relations in time and I had the intention to create an ‘abstract’ book consisting of pages of different colors and textures, with holes that would provide a preview to the observer of what would be next, he himself providing the rhythms of passage by turning the pages slowly or quickly, which would be like an animation» (Vanni, http://www.lovestorytheapp.com )..
La métaphore de l’animation évoquée par l’artiste amène à présenter l’adaptation pour iPad, qui reproduit l’intégralité du texte et les caractéristiques de la page de l’édition papier, en y ajoutant un certain «signe du temps», qui vieillit artificiellement la surface de l’édition numérique. La disposition du texte sur écran est quasiment inchangée, tout comme la succession des couleurs, dont la restitution est même, selon l’artiste, plus proche des nuances qu’il avait choisies que la version imprimée, limitée du point de vue chromatique aux possibilités des imprimeries de l’époque. Les effets obtenus par les animations eux-aussi se révèlent fidèles aux intentions de l’illustrateur, qui avait imaginé son découpage comme ayant sa propre motilité interne: par l’interaction du lecteur, le papier se recoupe en spirale, se tire dans les quatre directions pour dévoiler des portions de texte caché, des images sous-jacentes ou les couleurs suivantes.


Deux pages-écran de Love, an app.
Ailleurs, les animations permettent de donner vie aux illustrations: des bâtiments s’écartent ou s’écroulent; des enfants disparaissent vers le fond de l’écran au moment d’illustrer la solitude de la protagoniste; ou encore, des feuilles volantes soulèvent la petite fille pendant qu’elle se laisse aller à ses rêveries.
Enfin, le lien initialement recherché par Vanni entre le rythme de lecture et la page à trou est recréé par un mouvement léger des pages (ou des bandes de papier), qui indique le moment de toucher l’écran et d’avancer.
4. Le questionnement de la forme: Le Horla, Pinocchio et La Grande Fabrique de mots
Dans cette section nous interrogerons plus en détail les éléments constitutifs de la dimension hypermédiatique de notre corpus, et notamment les animations, l’interactivité et la coprésence de matières textuelles non exclusivement verbales. Par l’analyse de leur déploiement dans l’espace de l’écran et des liens tissés avec le texte de la matrice, nous avancerons des premières hypothèses sur leur apport au tissu narratif, ainsi que sur le système réceptif qu’ils induisent. Seront ainsi mis en exergue les niveaux dans lesquels le rôle des animations, des interactions et des éléments multimodaux se manifestent de manière cruciale: permettant, par leur épaisseur iconique et interactive, une mise en images – animée et agie par le lecteur – du récit, ces éléments donnent à voir la fable et les personnages et, ce faisant, ils révèlent le support et ses potentialités.
Au premier plan, les éléments interactifs et multimodaux, en intégrant la matière verbale, font émerger des métaphores, animent des images, des actions et des passages, comblent les omissions éventuelles de leurs versions par des rappels au texte ou à l’histoire de départ. Ils peuvent éclairer le sens d’une phrase, illustrer un concept ou un détail, reformuler ou expliquer un passage, ou encore créer des suggestions supplémentaires par l’apport de contenus sonores ou de jeux typographiques.
Au niveau des personnages, les images, les sons, les couleurs et les effets animés offrent une vision interprétée de leurs mouvements émotifs et factuels: ils montrent leurs sensations, décrivent leurs pensées et traduisent les ambiguïtés de leurs réflexions. Le lecteur se trouve ainsi à voir l’univers des personnages comme il a été imaginé par ses adaptateurs et, souvent, il en fait une expérience directe à travers sa participation active à la scène – ou, au contraire, à travers un agencement des contenus qui accentue son extériorité. En lisant, mais également en intervenant tout au long du parcours, il est amené à s’impliquer physiquement dans la narration et, parfois, à se mettre dans la peau des personnages, voire à se substituer à eux. À l’aide de différentes stratégies (allant d’entraves à la lecture, jusqu’à l’exploration à 360° de l’écran), le lecteur est censé ouvrir son chemin dans un texte qui se comprend et se donne en entier seulement à condition qu’il y prenne part. Nonobstant cet engagement indispensable à l’entraîner dans la fiction et à la faire avancer, dans les exemples analysés, il n’est jamais le héros principal de l’histoire et à aucun moment il n’a la mainmise sur le récit: il participe aux événements, mais il n’a pas le droit d’altérer le cours des séquences ou de choisir un chemin imprévu par la programmation. Il est acteur certes, mais surtout lecteur.
Enfin, en ce qui concerne le support, nous verrons comment ce déploiement d’animations, d’interactivité et de matières textuelles utilise entièrement les espaces de l’écran et donne à percevoir les possibles de sa technologie. Ce qu’on a devant les yeux est une surface élargie et plastique, où chaque endroit et élément, indépendamment de sa nature sémiotique, est susceptible de faire sens. Les formes textuelles, toujours multiples, se disposent (comme cela arrive souvent dans les expérimentations des avant-gardes littéraires) en accord avec leur message, en diagonale, circulairement ou en calquant le périmètre des images, sur une page aux contours dilatés, qui s’anime, s’écarte et joue avec les codes chromatiques jusqu’à l’effacement total du texte.
Dans l’optique de présenter un échantillon de composantes questionnant la forme, nous analyserons notamment trois adaptations (deux d’ouvrages classiques et une issue d’un album contemporain) choisies pour la richesse des solutions et pour la réflexion patente qu’elles apportent sur le texte de la matrice. Cette analyse montrera, par ailleurs, la substantielle homogénéité des enjeux et des opérations mises en œuvre dans les deux catégories de textes. La première adaptation, issue de Le Horla de Maupassant, est une création en epub3 réalisée par l’Apprimerie, maison d’édition numérique spécialisée dans la publication de livres illustrés, sonorisés et interactifs. À la différence d’autres compositions pour écrans tactiles, l’œuvre de l’Apprimerie semble s’inscrire dans une continuité directe avec le modèle du livre papier: le texte enrichi s’intègre dans une page aux contours réguliers et s’organise en chapitres, chacun d’entre eux ouvert par un dessin – rigoureusement animé – qui rappelle les lettrines de certains manuscrits. Son apport le plus intéressant, malgré cette recréation de l’aspect du livre traditionnel, est à rechercher dans le développement numérique: ses interactions, ses animations et son organisation textuelle programment en effet une lecture remarquable et montrent une recherche esthétique tout à fait réussie. La deuxième œuvre est une version de Pinocchio développée par le studio italien Elastico. Présentée sur le site de ses développeurs comme une histoire «nativement digitale», elle sera notamment étudiée pour ses composantes interactives et animées, capables à la fois de solliciter la participation du lecteur et de recréer des liens avec l’œuvre de Carlo Collodi. La dernière adaptation, enfin, réalisée à partir de l’album La Grande Fabrique de mots d’Agnès de Lestrade et Valeria Docampo, fournira enfin un exemple contemporain d’élargissement de la matière textuelle de sa matrice notamment par l’ajout d’interactions et d’images animées.
4.1. Animations et formes plastiques dans Le Horla de L’Apprimerie
Comme anticipé, la version de Le Horla réalisée par l’Apprimerie cherche à recréer, par sa transposition intégrale et par une combinaison maîtrisée d’animations, d’éléments sonores et typographiques, l’ambiance sombre et teintée d’angoisse qui fait la trame du récit de Maupassant.
Les animations occupent un large espace de l’œuvre et montrent de nombreux exemples de liens d’ordre illustratif tant avec les textes qu’elles accompagnent qu’avec les sensations des personnages. La liste des navires traînés par une remorque sur la Seine décrite au début de la nouvelle (8 mai), par exemple, défile littéralement devant les yeux du spectateur avec une flotte de bateaux et de lettres, qui se disposent sur l’écran au rythme des vagues. Plus loin, le premier cauchemar du protagoniste (25 mai) et la sensation d’un corps agenouillé sur sa poitrine prêt à l’étrangler, sont illustrés par un texte blanc posé sur un ciel sombre et sans lune, où une dizaine de mains énormes arrivent à masquer la page.
Deux exemples d’animations en lien avec le texte et les sensations des personnages
Parfois, l’animation cherche à instaurer son propre rythme dans le déroulement narratif et permet d’accéder au texte seulement une fois terminée: c’est par exemple ainsi à la fin de l’œuvre (10 septembre), quand une pluie de cendres noires, tombant sur un tissu de mots blancs, remplit graduellement l’écran et rend ainsi lisible le texte.
Exemple d’animation qui règle le rythme de la lecture
Ce jeu d’attentes et de frustrations se nourrit également d’entraves matérielles interposées entre le lecteur et le contenu écrit: jamais gratuits, ces empêchements nouent des liens étroits avec le texte et demandent au lecteur de se frayer un chemin pour avancer. Un exemple particulièrement réussi de cette lecture par obstacles figure dans le récit de la journée du 2 juin, quand le protagoniste, au cours d’une promenade au milieu de la forêt, éprouve la sensation d’être suivi de près et, désorienté par sa terreur, se retrouve égaré parmi des dizaines d’arbres qui l’entourent sur tous les côtés. Dans la version de l’Apprimerie, la scène est illustrée par une armée de troncs épais et obscurs qui bloquent à la fois son chemin et l’accès au texte: en poussant les arbres aux côtés de l’écran, le protagoniste sort de son impasse et le lecteur regagne les contours de la page et les mots du journal.
Exemple d’entrave entre le lecteur et le texte.
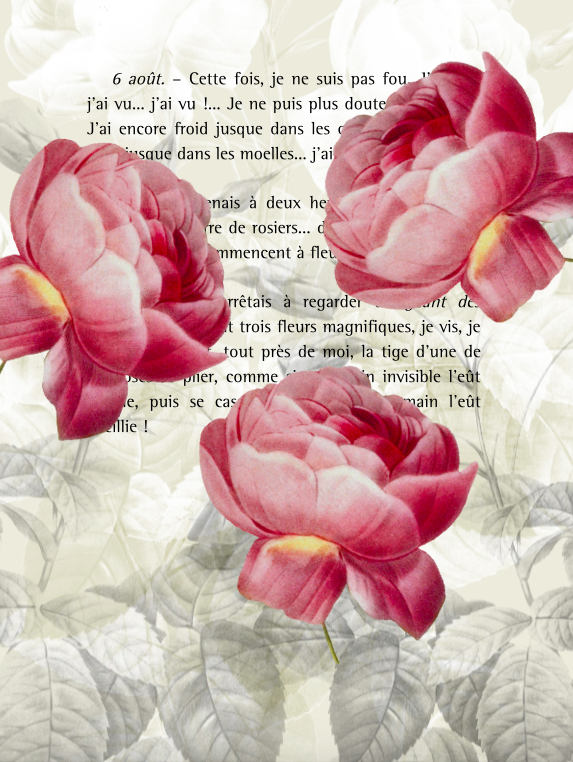
D’autres objets interposés, sans empêcher complètement la lecture, interviennent sur les pages pour traduire en images l’ambiance onirique et inquiétante du texte: l’image de la rose cueillie par une main invisible et flottante dans le vide (6 août), par exemple, qui avait servi au protagoniste en tant que démonstration de la lucidité de ses visions, prendra à l’écran la forme de trois grandes fleurs suspendues sur les mots comme par l’œuvre d’une créature impalpable. Quand bien même on les déplace, leurs branches coupées nettes resteront toujours flottantes sur la page et inexplicables.

Exemple d’entrave à la lecture qui illustre également l’atmosphère du récit.
Le texte à l’écran se plie, change de taille et d’orientation selon les effets recherchés (montrer le vide, la peur ou l’égarement), tout en cassant souvent le diptyque page blanche/texte noir, jusqu’à l’effacement total des lettres. Par l’animation, il devient mobile, oblique, plastique. Il s’évapore dans une carafe d’eau, comme bue par son fantôme (6 juillet), il bat au rythme accéléré du cœur du protagoniste (5 juillet), ou encore il se défait à la manière fiévreuse d’une hallucination (7 août). Parfois, au contraire, il participe à l’environnement de la narration et reste fixe pendant que tout autour de lui s’agite, comme quand une spirale perpétuelle, mise en image des expériences hypnotiques évoquées dans le texte, l’entoure (16 juillet).
Exemple de plasticité du texte
4.2. Mouvements de la parole: Pinocchio d’Elastico srl
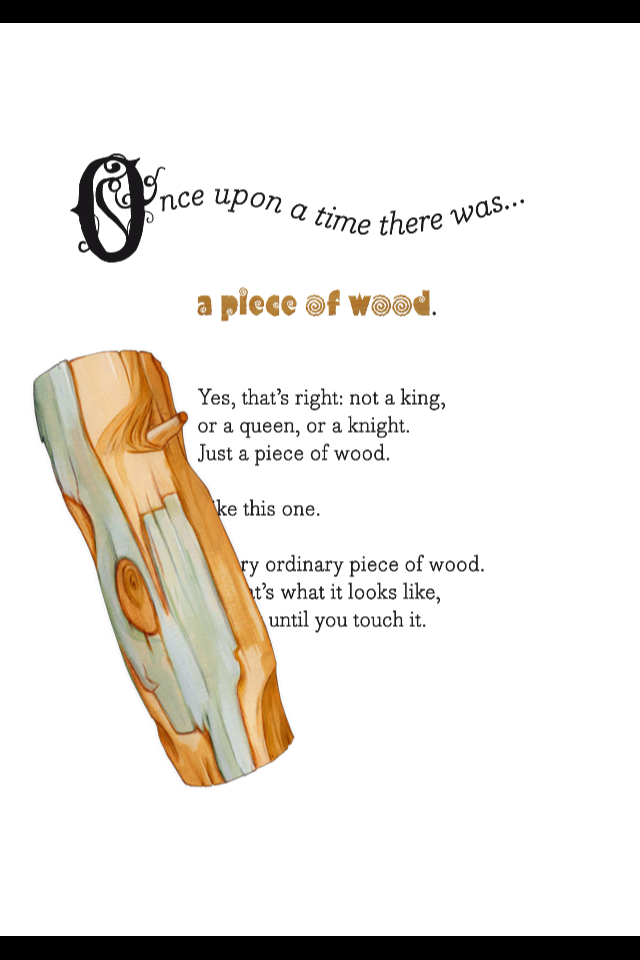
Probablement plus limitée en termes de résultats artistiques que Le Horla de l’Apprimerie, la version de Pinocchio développée par le studio Elastico montre néanmoins une palette d’animations et de solutions de traitement de l’écran capables d’un côté de solliciter le lecteur et, de l’autre, de reconstituer des liens avec le roman de Collodi, dont elle n’offre qu’une version très abrégée. Des 36 chapitres de l’œuvre classique, seulement 21 écrans composent l’application et condensent l’histoire autour d’une sélection de moments clés: des séquences entières sont gommées, d’autres à peine ébauchées; tous les détails les plus crus de l’histoire sont effacés ou sensiblement édulcorés. Comme déjà noté par Fabrizio Di Baldo pour la transposition en BD réalisée par Benito Jacovitti, on dirait que pour être apprécié, ce «Pinocchio» présuppose déjà une «compétence du texte de départ de la part de son lecteur» (2002: 144). Des échos de l’original restent toutefois lisibles et prouvent, malgré les réductions drastiques, une fréquentation de l’original, ainsi qu’une véritable sélection éditoriale du matériel à adapter: la scène du serpent mort de rire à la vue du pantin enfoncé dans la boue, par exemple, pourtant absente d’un grand nombre d’adaptations, est ici maintenue.
Dans cette narration amincie, les liens avec le texte profitent souvent des fonctionnalités du support tactile pour se renouer, y compris in absentia. Le premier écran de l’œuvre, ainsi, laisse au lecteur le goût de l’incipit du texte de Collodi, avec son invitation à écouter une histoire sans rois ni reines, mais avec un simple morceau de bois comme protagoniste. Le texte s’accompagne de la présence physique d’un tronc, qui descend du haut de l’écran et qui prend vie avec l’interaction du lecteur. Touché, soulevé et laissé tombé, il devient une chose vivante, capable de se plaindre de ses chutes et de son rebondir à droite et à gauche de l’écran, tout comme dans le texte de Collodi (qui n’est pas présent dans l’application), il souffrait d’être travaillé avec le scalpel.

Exemple d’animation qui supplée à l’abréviation du texte.
Le jeu de rappels et de liens associatifs, comme dans le cas du Horla de l’Apprimerie, peut également se manifester par la disposition du texte et par son arrangement en formes moins conventionnelles que la ligne horizontale. Au moment de décrire les changements du nez de Pinocchio sous les effets de ses mensonges, par exemple, le texte est disposé en diagonale sur la page – en suivant l’inclinaison oblique de l’illustration -, puis il se prolonge de manière démesurée vers les extrémités de l’écran, jusqu’au débordement sur une autre page.
Jeux typographiques et débordement du texte
D’autres exemples associent à l’agencement de la matière verbale une animation qui illustre le texte et ses sensations: c’est ainsi dans la scène où Pinocchio, tremblant de peur devant Mangefeu, cherche à le faire éternuer (car, on le rappelle, chez Collodi, Mangefeu s’émeut par éternuement). Ici, le mot sneeze est placé au cœur de la page, mis en relief par une police plus grande et par une disposition zigzagante de lettres. En même temps, par l’interaction du lecteur, tout le texte vient à participer du jeu de tremblements de ses protagonistes: le pantin frissonne lorsqu’il est touché et les mots s’agitent avec l’émotion enrhumée de Mangefeu.
Tremblement de tous les éléments de la page-écran
La participation de toutes les composantes de la page est aussi réalisée par une navigation qui permet tant une exploration verticale de l’écran qu’une rotation à 360 degrés. Dans le premier cas, nous voyons Pinocchio dans le théâtre de Mangefeu, pendant qu’Arlequin et Polichinelle sont en train de s’exhiber. En tirant le fil du rideau qui pend au-dessus d’eux, la perspective change et le lecteur se voit glissé vers le haut, dans une nouvelle page, entièrement occupée par l’énorme figure de Mangefeu qui coordonne les fils de ses marionnettes. Peu après, par une navigation circulaire, le lecteur se retrouve dans la peau de Pinocchio et expérimente son égarement au milieu de la forêt: perdu dans la nuit et poursuivi par le Chat et le Renard, il circule à l’écran en quête d’une issue. Où qu’il se dirige, cependant, des arbres bleuâtres et une noirceur diffuse l’arrêteront, jusqu’à le conduire, de manière inévitable, face à face avec les deux brigands.
Deux exemples d’exploration des espaces de l’écran.
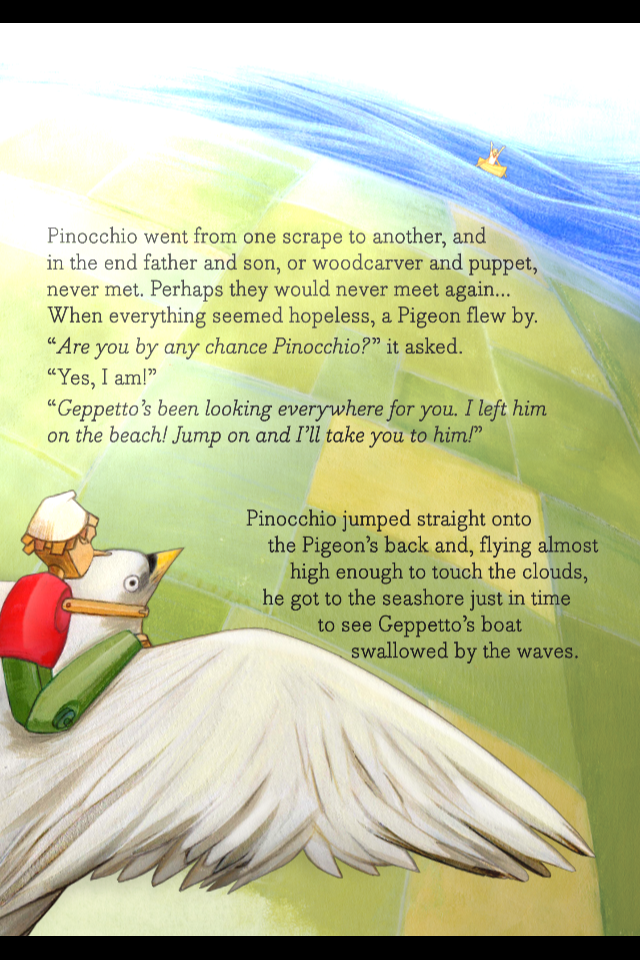
L’inévitabilité de cette rencontre nous amène à présenter un dernier exemple d’animation, où le lecteur est confronté à la frustration d’une interaction qui n’est pas en mesure d’altérer le cours de l’histoire.

Exemple de l’impossibilité pour le lecteur d’altérer la fable.
Dans cette page-écran, nous voyons Pinocchio, à califourchon sur le pigeon qui l’aide à atteindre Geppetto, parti en mer à la recherche de son pantin et désormais sur le point d’être emporté par les vagues. De manière instinctive, le lecteur voudrait intervenir dans l’action et sortir le vieil homme du danger, mais, dès qu’il effleure le bateau sur l’écran, une énorme vague arrive pour l’engloutir. Le message semble donc plutôt clair: le lecteur a la possibilité de participer à l’action narrative, mais il n’a aucun pouvoir sur le déroulement de l’histoire, qui se développe dans un univers fictionnel auquel il n’a pas accès.
4.3. Matières textuelles et élargissement du sens: La Grande Fabrique de mots de Mixtvision
Comme on a déjà eu l’occasion de le voir, l’animation et l’interactivité peuvent amplifier un rappel à la matrice papier ou matérialiser des suggestions textuelles irréalisables avec le format papier. C’est ainsi aussi dans La Grande Fabrique de mots, développé par Mixtvision à partir de l’album éponyme d’Agnès de Lestrade et Valeria Docampo (2009). L’histoire raconte l’amitié entre Philéas et Cybelle, deux enfants provenant d’un étrange pays où les «gens ne parlent presque pas», car les mots, fabriqués en usine, se produisent et s’achètent comme tout autre bien de consommation: certains sont si précieux que seuls les riches peuvent se les offrir, alors que d’autres, moins prisés, peuvent s’acheter par lot ou se ramasser dans les poubelles. Au sein de ce marché lexical, on ne parle qu’avec les mots dont on dispose, en prenant garde d’en laisser toujours une réserve pour les moments de besoin.
Plus que jamais central, l’aspect lexical de cet album est mis en relief, dans la version hypermédiatique, par une animation qui vise à canaliser au mieux l’attention du lecteur autour de son rôle. Ainsi, des nuées de lettres volent sur l’arrière-plan des pages, flottent dans une soupe ou sortent de la bouche des protagonistes, prenant parfois l’aspect de consonnes et voyelles décousues, parfois celui d’unités complètes, qui défilent, arquées et en gras, jusqu’au centre de l’écran. Des nuages de lettres servent également à solliciter l’action du lecteur. Posées devant les illustrations sur lesquels l’interaction est programmée, elles invitent à les toucher: on voit alors les enfants manger leurs mots, agiter leur filet à papillons, ou encore s’embrasser pour combler les moments de silence.


Valorisation de la centralité des mots par le biais d’interactions et d’animations.
Ailleurs, l’animation permet d’étendre la matière verbale à un double niveau, descriptif et ludique. Au moment de représenter la démarche de production des mots, par exemple, on voit défiler, selon un rythme ondulatoire et incessant, sept bandes de lettres, qui évoquent la répétitivité du travail industriel et informent sur le processus de fabrication des mots, géré, selon l’illustration, par un robot-ouvrier chargé de les couper. Par l’interaction du lecteur, un jeu linguistique s’engage aussitôt que les ciseaux du robot procèdent au découpage: trois sachets de mots de langues différentes s’affichent et il revient à l’utilisateur de les attribuer à l’idiome auquel ils appartiennent.

Démarche ludo-descriptive de l’animation.
5. Plusieurs stratégies d’hypermédiation: trois versions de Chaperon rouge
Nous avons vu, jusqu’à maintenant, comment les adaptations pour tablette d’œuvres classiques et contemporaines questionnent la page, comment elles intègrent au tissu verbal des animations, des formes plastiques et des interactions, en supposant que ces interventions ont un effet poétique et littéraire spécifique, propre à leur statut d’œuvres hypermédiatiques et multimodales.
Nous souhaitons désormais pousser notre hypothèse plus loin, en avançant que ces procédés répondent à une stratégie d’hypermédiation susceptible de varier selon les intentions et les finalités – littéraires, paralittéraires, esthétiques ou ludiques – qu’il est possible d’identifier dans leur conception. Selon cette supposition, les adaptations hypermédiatiques, issues à la fois d’une appropriation littéraire de la matrice et d’une construction informatique, paramètrent leurs structures, mesurent – narrativement – le poids des apports multimodaux, choisissent ad hoc des parcours qui sollicitent la coopération du lecteur, dans le but de réaliser un projet d’hypermédiation précis. Elles façonnent, en somme, une construction littéraire et logicielle susceptible de prendre appui sur sa matrice pour ensuite produire des narrations autres, virtuellement aussi nombreuses que les intentions et les finalités qui peuvent en déclencher le développement.
Même à travers notre échantillon réduit, constitué par trois versions de Chaperon rouge, nous verrons que les modèles sont effectivement multiples et peuvent aller d’une dilatation de l’histoire par le biais d’itinéraires récréatifs inédits (dans le Chaperon rouge réalisé par NosyCrow et Gallimard Jeunesse), à l’expérimentation graphico-sonore (dans Lil’Red de Brian Main), jusqu’à la réécriture par interpolation d’éléments parodiques (dans Monsieur le Loup et les gâteaux au gingembre du studio Blue Quoll) [18].
Par ailleurs, on notera que les œuvres présentées dans cette section se configurent comme des cas limites d’adaptation: leurs interventions sur l’histoire de Chaperon rouge révèlent souvent un traitement libre du conte traditionnel ou, si l’on préfère, la présence encombrante des réformulateurs. Comme nous aurons l’occasion de le voir, ces trois applications montrent en effet des liens avec l’histoire d’origine assez nuancés, une manipulation de la fable, des personnages et du texte de l’œuvre première, dont on n’a repris que certains éléments, tous librement réutilisés dans la version nouvelle (Saint-Gelais, 2011). Elles nous semblent donc doublement intéressantes: pour leur stratégie d’hypermédiation en premier lieu, mais aussi pour leur traitement désinvolte du conte patrimonial. Au sein d’une réflexion sur l’adaptation, elles invitent à une observation des relations multiples entre œuvres premières, objets seconds (et, éventuellement, objets tiers issus de ces-derniers), chacun porteur d’une interprétation et d’une reconfiguration de la source – et de l’archipel de productions autres qui l’entourent. Dans ce réseau complexe de textes et d’histoires et de nouveaux textes et de nouvelles histoires, l’adaptation n’est qu’une des formes de reformulations possibles. Comme dans l’univers papier, les réinstanciations, réécritures ou «formulations secondes» (Tauveron, 2013: 93)11L’expression est de Tauveron (Tauveron, 2013). Les secondes formulations sont ici distinctes des formulations secondes. Les premières comprennent des reformulations de l’œuvre source qui agissent in praesentia de son texte, comme dans le cas de l’album, qui présente le texte accompagné d’illustrations. Les autres, définies comme formulations secondes ou nouvelles formulations procèdent à la reconfiguration de l’œuvre source in absentia de son texte et procèdent donc à une nouvelle écriture tout court (Tauveron, 2013: 94-95)., très fréquentes aussi dans les œuvres hypermédiatiques, contribuent à poser des couches d’histoires nouvelles sur la première, desquelles aussi dépendra la fortune (au sens étymologique du terme) des diffusions et réceptions futures.
5.1. Dialogues et éléments nouveaux dans le Chaperon rouge de Gallimard Jeunesse
La version de Chaperon rouge développée par Gallimard Jeunesse en partenariat avec l’éditeur britannique Nosy Crow permet d’entrer dans le vif d’une stratégie d’hypermédiation qui combine finalités littéraires et composantes ludiques, notamment à travers l’introduction de neuf parcours de lecture animés et interactifs, qui impliquent le lecteur dans la réélaboration du conte traditionnel.
Conçue comme un livre-jeu, l’application offre deux modalités d’utilisation, une à prépondérance textuelle et prévoyant une lecture autonome (Je lis tout seul), l’autre combinant texte écrit, lecture de voix-off et éléments ludiques (Je lis et je joue).

Les deux modalités de lecture de l’application.
Dans les deux cas, la page est occupée entièrement par des illustrations animées, pendant que le texte reste confiné en bas, dans un espace marginal de la page-écran, d’où il propose au lecteur une version édulcorée et plutôt simplifiée du conte de Perrault. Cette narration amenuisée se trouve enrichie par des scénarios dialogiques aux visées multiples, qui permettent tant de suppléer aux vides narratifs, que de mettre en communication les personnages entre eux, mais également avec le lecteur, sollicité ouvertement tout au long de la narration. Les personnages s’adressent directement à lui («Enchantée»), l’encouragent («tu as l’air sympa», «je suis contente de te rencontrer») et lui demandent de l’aide pour réaliser certaines tâches: cueillir des fleurs, enlever les chardons d’un élan en difficulté, apprendre à une araignée comment sortir de sa toile.


Scénarios dialogiques à visée multiple dans Chaperon rouge de Gallimard Jeunesse et Nosy Crow
À la différence des interactions de Moi, j’attends, ces opérations ne soumettent pas l’avancement narratif à la coopération du lecteur et semblent plutôt se configurer comme des éléments de diversion. Elles recherchent toutefois sa contribution et l’engagent à plusieurs activités, qui augmentent le conte de détails étrangers à la tradition comme un chemin des papillons ou un singe joueur de musique. Chacun de ces éléments intervient suite au choix d’un parcours narratif différent, entrepris dans un système binaire que le lecteur découvre au fur et à mesure, mais qu’il peut repenser et parcourir autrement au cours de ses lectures successives.

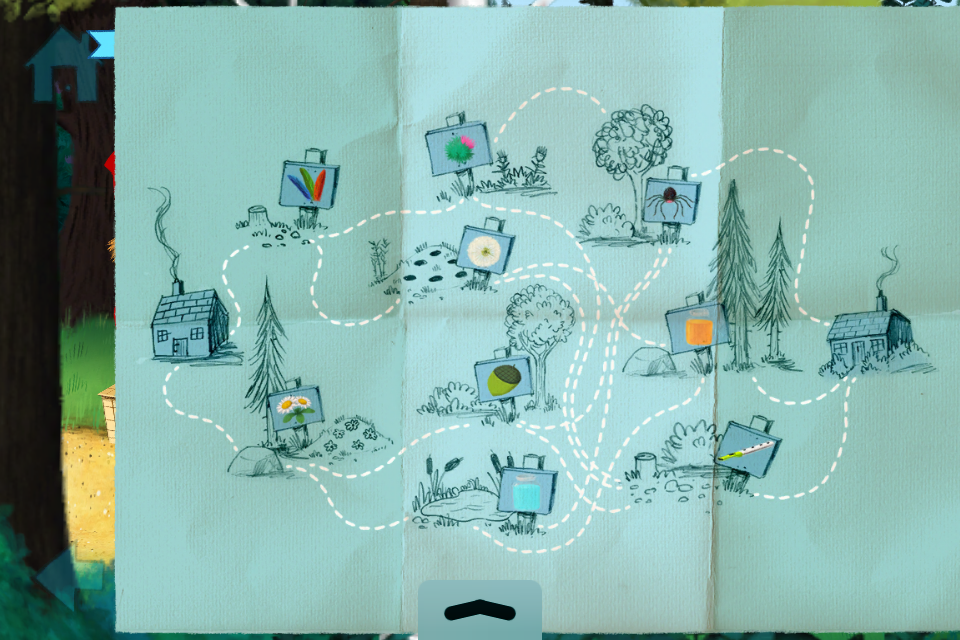
Plan des différents parcours de lecture
À l’occasion de ces promenades dans des chemins parallèles à l’œuvre patrimoniale, il participe, sans en avoir conscience, au changement de tous les mouvements finaux du conte traditionnel: grâce à son attirail gracieux, composé de pissenlits, de plumes, de chardons et de pots de miel, Chaperon rouge pourra se lancer dans une bataille victorieuse (et sans aucune note dramatique) contre le loup, qui prendra rapidement la fuite dans la nature.
5.2. Perte du texte et recherche sonore dans Lil’Red de Brian Main
Avec Lil’Red de Brian Main nous avons une version de Chaperon rouge dont l’aspect le plus marquant est probablement son environnement a-textuel: l’histoire, composée d’à peine douze écrans animés, se raconte en effet sans qu’aucun mot, ni lu ni écrit, ne s’affiche12De nombreux blogs s’intéressant aux applications de littérature pour les enfants ont remarqué cette caractéristique et relevé également que l’absence de texte favorise une utilisation toujours renouvelée des contenus. Voir par exemple Declickids.fr (http://www.declickids.fr/lil-red-un-petit-chaperon-rouge-tres-graphique-ipad/), Tech tools for mums (http://techtools4mom.com/2012/10/lil-red-an-interactive-story-brings-imagination-to-life.html), Smart apps for kids, (http://www.smartappsforkids.com/2013/02/lil-red-review.html).. Dans cet espace de «langages instrumentaux», les éléments sonores, les illustrations et l’interactivité relèvent le défi de «faire parler» les personnages, de s’accorder à leurs mouvements et émotions, sans recourir au medium verbal et tout en restant compréhensibles pour un jeune enfant13«The challenge for me in this project was to let the protagonists speak, that every child understands them. So we decided to work with instrumental languages. It should not get the cliché of “Peter And The Wolf” but the color of the instruments should always fit with the moveable things and – of course – the characters» (Brian Main, http://www.sound42.com/lilred/).. Ainsi, dans l’application, les illustrations aux nuances manga s’accompagnent d’un univers sonore et interactif qui vise à combler le silence des mots: en sollicitant l’écran, on entend le bruit du vent, le ronflement du loup, le rire de Chaperon rouge. Ailleurs, on lit des bulles d’images animées, qui illustrent certains passages, tels que la commission du panier pour la grand-mère ou l’épisode où le loup est démasqué.

Une scène de Lil’Red
Il est également possible d’accomplir de petits gestes, qui n’ont aucune portée narrative (cueillir des fleurs, secouer des branches et faire tomber des pignes), mais qui impliquent le (non)-lecteur dans l’exploration des interactions permises par l’écran, tout en le projetant davantage à l’intérieur d’une expérience qui se veut à la fois graphique, sonore et interactive.
5.3. Des ajouts parodiques et des nouvelles histoires tout court: Monsieur le Loup et les gâteaux au gingembre de Blue Quoll
Développée par le studio australien Blue Quoll, Monsieur le loup et les gâteaux au gingembre pourrait être définie comme une réécriture parodique de Chaperon rouge. Présentée dans la description sur l’App Store comme une «adaptation drôle et créative (…) du conte classique», elle révèle son rapport ambigu avec le modèle traditionnel dès le début: ni son icône ni le titre, assimilables à des éléments d’un nouveau paratexte, ne portent de trace de l’histoire de Perrault et des frères Grimm. Le premier écran de l’œuvre tempère toutefois l’effet de distanciation occasionné par le titre et propose des images plus conformes à l’imaginaire du conte classique: on y voit un loup noir à l’air pas tout à fait rassurant guetter une fille au chaperon rouge et son panier.

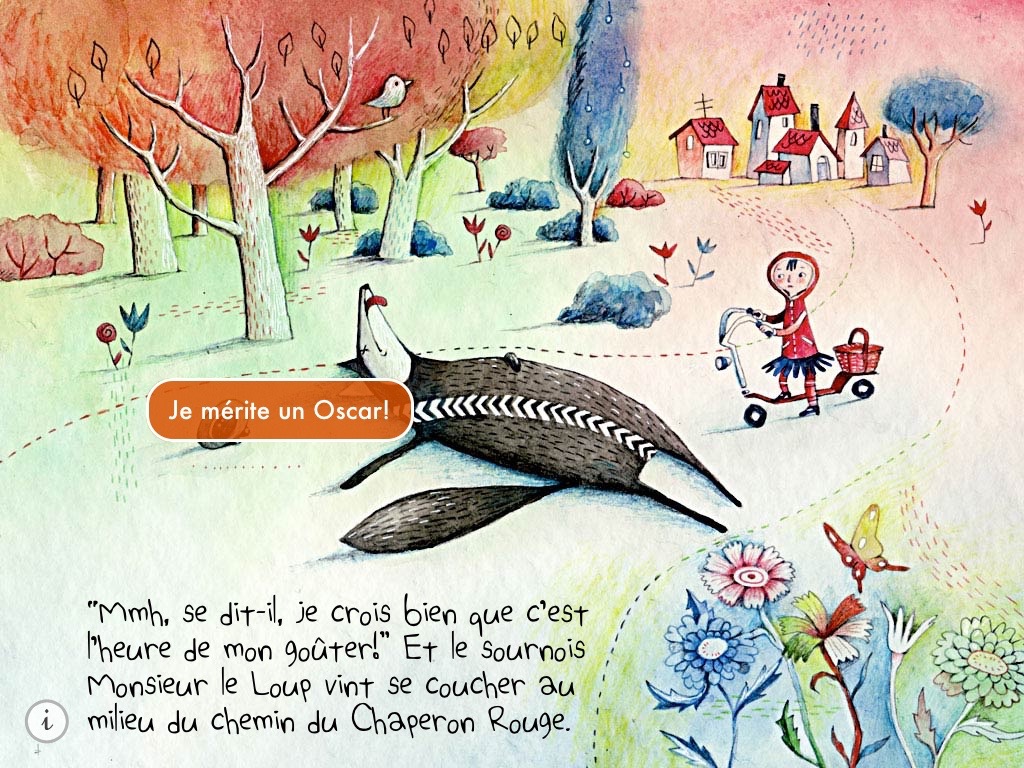
Les deux protagonistes de Monsieur le Loup et les gâteaux au gingembre
Le développement de la narration suit le même rapport de proximité et distanciation avec le conte traditionnel. Si l’action démarre selon la vulgate, elle s’en écarte aussitôt le loup arrivé chez la grande mère, où une «nouvelle histoire», bien plus longue que le conte de Perrault, commence. Ici, au lieu de dévorer la grand-mère, Monsieur le Loup cherche une excuse pour l’éloigner de sa maison (notamment en la corrompant avec des billets pour le bingo) et se prépare à attendre Chaperon rouge non pas pour la manger, mais pour s’emparer de son panier de gâteaux mis en jeu lors d’une partie d’échecs.
Cette nouvelle narration se déroule dans un cadre tout à fait contemporain: la petite fille conduit une trottinette, sa maman est un chef branché, la grand-mère joue au bingo et le loup feint d’avoir été renversé par des lapins-motards. Ces éléments anachronique sont soulignés non seulement par les illustrations, mais aussi par environ 150 bulles de texte cachées sur l’écran, qui s’affichent après la sollicitation du lecteur. Elles révèlent des définitions, des descriptions curieuses, des détails sur les objets représentés, mais également de nombreux dialogues au caractère ironique, qui contribuent à souligner la dimension légère de l’œuvre et de son univers: ici, le loup est tourné en ridicule pour son aspect négligé, Chaperon rouge se dit qu’elle ferait mieux de manger les biscuits au lieu que d’aller marcher dans la forêt pour les amener à sa grand-mère et l’arme de défense de l’entomologiste (qui remplace le personnage du bûcheron du conte classique) est un effrayant filet à papillons.


Bulles de texte au caractère ironique
Avec ses glissements de sens et ses modifications narratives, Monsieur le Loup vise à écrire un conte léger et vierge de toutes les intentions moralisatrices qui avaient fait de Chaperon rouge un «conte de mise en garde» (Bettelheim, 1976: 257) à destination des jeunes filles de bonne famille. Ici, de l’œuvre patrimoniale ne reste qu’un livre posé sur la table de nuit de la grand-mère comme un bel objet d’autrefois et identifiable uniquement à l’aide d’une bulle de texte cachée.
Conclusion: Quelle poétique? Eléments de synthèse
Cet article pose l’hypothèse d’une poétique des productions hypermédiatiques pour écrans tactiles qui se définirait à partir des traits propres à leurs matières textuelles (verbales et non verbales), à l’organisation des espaces de l’écran, aux animations et à l’interactivité.
Nous avons supposé que ces caractéristiques, dont la liste se veut provisoire et ouverte à discussion, contribuent à élaborer une composition à la fois littéraire et informatique, c’est-à-dire fondant ses choix et configurations technologiques sur une réflexion critique et, dans le cas spécifique de l’adaptation, sur une appropriation-interprétation de la matrice. Nous avons montré qu’en adaptant une œuvre, classique ou contemporaine, le médium tactile s’approprie ses aspects formels et matériels, tout comme certains éléments du texte (passages descriptifs, personnages, métaphores, images, actions) qu’il s’attache à illustrer, animer et parfois à reformuler, tant à la lumière de son interprétation que des possibles offerts par son système informatique. En remédiatisant la source, il s’inscrit dans le sillage de la matrice, d’où il organise sa matière, déconstruit et reconstruit les espaces, les relations entre texte, images et parcours interactifs, pour que toutes ses composantes prennent forme et participent à faire sens. Au sein de ce programme littéraire, nous avons supposé la mise en place de stratégies d’hypermédiation différentes, selon les choix esthétiques et littéraires effectués, mais également selon les finalités envisagées par chaque œuvre.
On a donc avancé que lire ces textes nécessite de considérer tous les éléments qui les composent, mais également le rôle du lecteur, appelé à intervenir pour que le texte se donne au complet. Si sa démarche ne le rend ni auteur, ni héros à proprement parler, il participe activement aux événements de l’écran: il seconde l’avancement contraint de l’œuvre, qui programme ses mouvements et ses parcours de navigation; il réalise des gestes qui interrogent son quotidien et sa connaissance du dispositif; il s’approche ou s’éloigne des protagonistes, dont il est amené à percevoir les pensées et les émotions. Sollicité par des médias différents, il se trouve face à une expérience de lecture poly-sensorielle, qui le rend à la fois lecteur, observateur, auditeur et joueur.
Par l’analyse parallèle d’adaptations d’albums contemporains et de textes classiques, nous avons interrogé l’hypothèse d’une démarche d’hypermédiation distincte dans les deux catégories de textes. Compte tenu de notre corpus et de la sélection d’aspects qu’on a choisi de valoriser dans cette étude, il a été relevé qu’à ce stade aucune approche substantiellement différente n’est identifiable; au contraire, les points communs et les enjeux en termes de sollicitation du lecteur, de mise en perception des personnages, de la fable et du support nous semblent assez proches. L’écart repose, éventuellement, au niveau du traitement de la fable de l’œuvre source. Au moins en partie dues au statut de l’œuvre patrimoniale (qui est souvent terrain fertile pour des formes diverses de réécritures) et, très prosaïquement, aux prérogatives des droits d’auteur sur la production contemporaine, les libertés ou interprétations apparemment non justifiées par les intentions du texte, les reformulations d’aspects ou thèmes isolés de l’œuvre source se font plus marquées dans les adaptations de textes classiques, tout en restant un phénomène peu connu par la littérature contemporaine.
Si les éléments de poétique mis en évidence par René Audet (2014) dans son analyse des écritures numériques – à savoir la négociation d’une contrainte médiatique, la fluctuation spatio-temporelle, le cheminement dans un système réticulé et l’extension fictionnelle et narrative -, ne peuvent que s’appliquer partiellement à notre corpus, qui s’éloigne notamment du paradigme hypertextuel et de ses parcours arborescents, ce qui persiste, et qui nous semble fondamental, est l’appel à «une conception renouvelée de la littérature, où l’œuvre s’évalue en regard du dispositif qui la produit et qui la détermine continument» (Audet, 2014: 5). Ici le dispositif prête ses principes numériques, son ergonomie tactile et son a-matérialité palpable à la composition d’une œuvre littéraire qui inscrit son texte dans un tissu littéraire et technologique composite: c’est en ayant à l’esprit leur double nature qu’on peut approcher ces œuvres et pour elles-aussi «parler de l’art poétique en lui-même et de ses espèces, de l’effet propre à chacune d’elles, de la façon de composer la fable si on veut que la composition poétique soit belle, puis du nombre et de la nature de ses parties, ainsi que de tous les autres sujets qui se rattachent à la même recherche» (Aristote, 1447a).
- 1Plus de 80.000 applications sur un total d’environ 1.300.000 du store Apple (environ 6%) ont été jugées adaptées à un public très jeune et affectées à la catégorie «Enfants», créée par le colosse américain en 2013 (Cf. apptrace.com et la page Apple).
- 2La fable est ici entendue selon la définition qu’en donne Umberto Eco: la succession d’événements comme elle a été conçue par l’auteur; les mondes des attitudes propositionnelles imaginées dans la fiction par les personnages; les mondes possibles supposés par le lecteur empirique (et prévus par l’auteur en imaginant son lecteur modèle); les mondes possibles que le lecteur a imaginés à propos des personnages de la fable (Eco, 1979).
- 3Il sera par ailleurs noté que le choix d’un terme plutôt qu’un autre, adaptation ou transposition, pourrait avoir son poids dans cette réflexion. Parler d’adaptation semble en effet impliquer une attention plus marquée au contexte de réception de l’objet second, de sa capacité interne de réajustement – d’adaptation justement – tant en rapport aux médias utilisés qu’au public modèle envisagé. La notion d’adaptation implique aussi, selon Dusi, l’idée «d’un processus de traduction orienté de manière univoque», où le texte de destination est le produit d’une série de contraintes, alors que celui de départ se configurerait plutôt comme une source cristallisée que comme un système de significations toujours re-sémantisable. Le terme «transposition» soulignerait au contraire, par son préfixe, l’idée de «transfert», de «franchissement», de «passage par traversée»; il porterait en lui-même l’idée d’une structure ordonnée, mais flexible, capable de valoriser tant les différences que les cohésions internes aux deux textes (Dusi, 2000: p. 32).
- 4Nous rappellons également que les systèmes opératifs peuvent empêcher le passage d’un écosystème de lecture à l’autre. Ainsi, comme l’expriment entre autres Christoph Bläsi et Franz Rothlauf, «les livres numériques fournis par Amazon ne peuvent être lus et utilisés que sur les appareils (et les applications de lecture) d’Amazon; de même, il est impossible de lire un livre numérique provenant de l’iBookstore d’Apple sur une liseuse Kindle d’Amazon, à cause du manque d’interopérabilité́ de ces formats» (2013).
- 5Nous noterons par ailleurs qu’un même livre numérique est susceptible d’avoir des affichages différents en passant d’un lecteur ereader à l’autre. Nous rappellons aussi que chaque ereader n’est pas forcément disponible sur l’ensemble des plateformes.
- 6«Multimodality: the combination of different semiotic modes – for example, language and music – in a communicative artifact or event» (Van Leeuwen, 2005: 28).
- 7«Nos muscles, nos expressions faciales, notre appareil vocal, des mains sur un manche de guitare, un crayon à mine de plomb, un clavier, un téléphone intelligent ou une tablette numérique sont autant de ressources sémiotiques» (Lacelle – Lebrun – Boutin, 2012: 5).
- 8Les dimensions de l’album papier sont: 12 x 1,3 x 28 cm.
- 9Dans la version pour écran tactile, tout comme dans celle papier, on remarque la succession non parallèle du matériel sonore et textuel: si dans l’album papier le texte est plus bref que le contenu de son CD-ROM, le texte lu par la voix hors champ de l’adaptation hypermédiatique est plus étendu que celui affiché sur l’écran.
- 10«I became interested in studying color relations in time and I had the intention to create an ‘abstract’ book consisting of pages of different colors and textures, with holes that would provide a preview to the observer of what would be next, he himself providing the rhythms of passage by turning the pages slowly or quickly, which would be like an animation» (Vanni, http://www.lovestorytheapp.com ).
- 11L’expression est de Tauveron (Tauveron, 2013). Les secondes formulations sont ici distinctes des formulations secondes. Les premières comprennent des reformulations de l’œuvre source qui agissent in praesentia de son texte, comme dans le cas de l’album, qui présente le texte accompagné d’illustrations. Les autres, définies comme formulations secondes ou nouvelles formulations procèdent à la reconfiguration de l’œuvre source in absentia de son texte et procèdent donc à une nouvelle écriture tout court (Tauveron, 2013: 94-95).
- 12De nombreux blogs s’intéressant aux applications de littérature pour les enfants ont remarqué cette caractéristique et relevé également que l’absence de texte favorise une utilisation toujours renouvelée des contenus. Voir par exemple Declickids.fr (http://www.declickids.fr/lil-red-un-petit-chaperon-rouge-tres-graphique-ipad/), Tech tools for mums (http://techtools4mom.com/2012/10/lil-red-an-interactive-story-brings-imagination-to-life.html), Smart apps for kids, (http://www.smartappsforkids.com/2013/02/lil-red-review.html).
- 13«The challenge for me in this project was to let the protagonists speak, that every child understands them. So we decided to work with instrumental languages. It should not get the cliché of “Peter And The Wolf” but the color of the instruments should always fit with the moveable things and – of course – the characters» (Brian Main, http://www.sound42.com/lilred/).
